Introducción al diseño de interacción

El Diseño de Interacción o Human-Computer Interaction es la disciplina académica que estudia cómo interactuan las personas con la tecnología.
Para entender cómo sucede esa interacción es necesario conocer los principios de la psicología que influyen en nuestro comportamiento, percepción y toma de decisiones.
A menudo, encontramos a muchas personas que asocian rápidamente el término de Experiencia de Usuario a la psicología sólo porque creen que trata de emociones subjetivas, de algo visceral e incomprensible, llegando a restar importancia a la misma, precisamente porque lo subjetivo parece estar denostado en tecnología cuando el sujeto, en diseño, es el centro de las metodologías humanistas.
La realidad es que las experiencias de usuario no se pueden diseñar, pero sí podemos facilitar que dichas vivencias, situaciones y relaciones de las personas con la tecnología sean positivas, productivas, satisfactorias, eficientes, etc.
¿Cómo podemos hacerlo? Entendiendo sobre qué principios de la psicología influyen en las personas y cómo lo hacen. Y con estos principios sí podremos trabajar para crear productos que sean percibidos como usables, útiles y disfrutables.
Cómo procesamos la información
Durante la interacción de las personas con la tecnología existe un intercambio de información. Durante ese intercambio, las personas debemos ser capaces de procesar lo que nos muestra la máquina y es aquí donde entra en juego la teoría del procesamiento de la información.
La teoría del procesamiento de la información nos describe una serie de etapas que repetimos a la hora de procesar y manipular la información que nos rodea.
La primera etapa es un ciclo de percepción, es decir, de entrada de datos a través de uno o varios de nuestros sentidos como el oído, la vista y el tacto principalmente cuando tratamos con interfaces. Estos estímulos del entorno se transforman en señales que nuestro cerebro puede interpretar y procesar.
Tras esta etapa, comienza el procesamiento de dichos datos, es decir, el momento en el que damos significado a lo que percibimos. Para ello, nuestro cerebro puede hacer uso de la memoria de trabajo (o memoria a corto plazo) que es la que se encarga del reconocimiento, frente al recuerdo o memoria a largo plazo, donde asociaremos experiencias pasadas y otros conceptos más amplios y complejos.
Una vez que la información ha sido procesada, podría pasar a ser almacenada en la memoria a largo plazo. Esto sucederá si dicha información tiene algún significado especial o puede ser relacionada con otros conceptos ya conocidos. Si no, el propio cerebro tiene una capacidad necesaria de olvidar y descartar información irrelevante y dejar lugar a nuevos aprendizajes.
En la última etapa, se usará la memoria para recuperar información y tomar decisiones.
Usaremos la memoria de trabajo o la memoria a largo plazo dependiendo de la cantidad de información que nuestro cerebro pueda almacenar al mismo tiempo para usarla de inmediato. A esto se le llama carga cognitiva y sucede porque la memoria de trabajo tiene una capacidad limitada.
Uso esta divertida ilustración que encontré hace años en la biblioteca de la factultad donde leí por primerva vez sobre Interaccón Persona-Ordenador, y que me resulta aún válida para describir algunas conclusiones interesantes:
- La memoria a corto plazo (o de reconocimiento) es mucho más rápida que la memoria a largo plazo, de ahí que el principio de usabilidad 'Reconocimiento frente al recuerdo' nos invite a diseñar interfaces intuitivas que no tengan que recuperar la información de la memoria a largo plazo para poder tomar una decisión.
- Las señales percibidas por el oído son también más lentas que las percibidas por la vista, por lo que las interfaces conversacionales con voz tienden a acortar la cantidad de información que nos dicen, frente a la amplia densidad de información que podemos llegar a percibir en una interfaz gráfica.
- La memoria a largo plazo sólo funciona si hemos aprendido algo en el pasado, y estos aprendizajes influirán en nuestra capacidad de tomar decisiones. Con todos sus sesgos y condicionamientos. De la misma forma, para almacenar la información, es decir, para aprender, deberemos dotar de significado que ponga en valor el nuevo conocimiento.
Si os fijáis, empezamos a ver cómo muchos de los principios de diseño harán referencia una y otra vez a estos conceptos para justificar su eficacia: principios de usabilidad de Nielsen, las leyes de la Gestalt, incluso las estrategias para captar la atención de nuestros sentidos, crear relaciones significativas y tener a nuestro cerebro enganchado de forma habitual a la tecnología.
Todos ellos trabajan sobre el proceso cognitivo de procesamiento de la información:
- La atención.
- La percepción.
- La memoria.
- El pensamiento.
Para tratar de influir en ellos durante cualquier actividad interactiva que realicemos con un producto o servicio digital:
- El aprendizaje.
- La comunicación.
- El esfuerzo para leer, hablar, escribir, escuchar.
- La capacidad de resolver un problema.
- La toma de decisiones.
- Darle significado.
El diseño del proceso cognitivo
Modelos mentales
Para poder entender cómo influye el proceso cognitivo en los procesos de diseño en cada momento, es necesario trabajar con artefactos como el de modelos mentales.

Recomendación de libro sobre Modelos Mentales: Indi Young, cofundadora de Adaptive Path y genia del diseño de interacción.
Un modelo mental define la manera en la que una persona entiende o conoce un sistema según su capacidad de entender y aprender cómo funciona y entender y aprender a realizar una tarea concreta.
A veces el modelo mental de una persona difiere al que supuestamente es necesario para hacer funcionar un sistema. Encontramos el ejemplo más clásico en los ascensores, donde pocas veces se entiende si el botón que hay que pulsar indica el lugar donde se desea ir o la acción que debería hacer el ascensor para desplazarse hasta donde está la persona, que podría ser justo la contraria.
Cuando existen estas diferencias entre el modelo mental de una persona y el diseño de un objeto corremos el riesgo de caer en la dificultad, frustración y desinterés. Es por ello que se hace necesario un buen proceso de conocimiento de los modelos mentales de nuestro público objetivo para ampliar las garantías de desarrollar un buen producto.
Affordance o invitación al uso
Otro de los conceptos de difícil traducción y que está relacionado con los modelos mentales es el de affordance que viene a definir la cualidad que tiene un objeto para demostrar o invitar a su uso.
El ejemplo más clásico de affordance lo encontramos en los tiradores de una puerta ¹, los cuales, según estén diseñados, nos harán entender que para abrir la puerta hay que empujarla, tirar de ella, o deslizarla.
Estos elementos de diseño que ayudan a dotar de significado a las interfaces para entender cómo debería ser la interacción los encontramos en todos los tipos de interfaces.
En el caso de las interfaces gráficas son todos aquellos iconos, pictogramas, logotipos, ilustraciones, el hecho de que los botones parezcan botones y los enlaces se diferencien del texto normal, son muestras de affordance para la interacción.
En las interfaces de voz, los sonidos ayudan a entender los turnos de la conversación. Y en las interfaces de comandos, el propio 'caret' parpadeando indica que el método de entrada esperado es la escritura.
Social signifiers o significante social
Además existe otro elemento fundamental en la relación entre las personas y la tecnología que es el aspecto social.
Las personas tendemos a interpretar la información de acuerdo a los mismos valores de la gente que nos rodea, y actuamos dentro de lo que se espera como un comportamiento adecuado.
Vemos el ejemplo del camino de asfalto diseñado con el propósito de ser usado por la gente y el que atraviesa por el césped pero que nunca fue diseñado para tal propósito. La erosión del suelo es un indicador de que por ahí ha pasado la gente y por tanto es adecuado volver a hacerlo.
Es el mismo principio sobre el que se basa la Teoría de las ventanas rotas, que se estudia en criminología y que sostiene que los signos de delincuencia, disturbios o comportamiento antisocial fomentan más delincuencia y más desorden ².
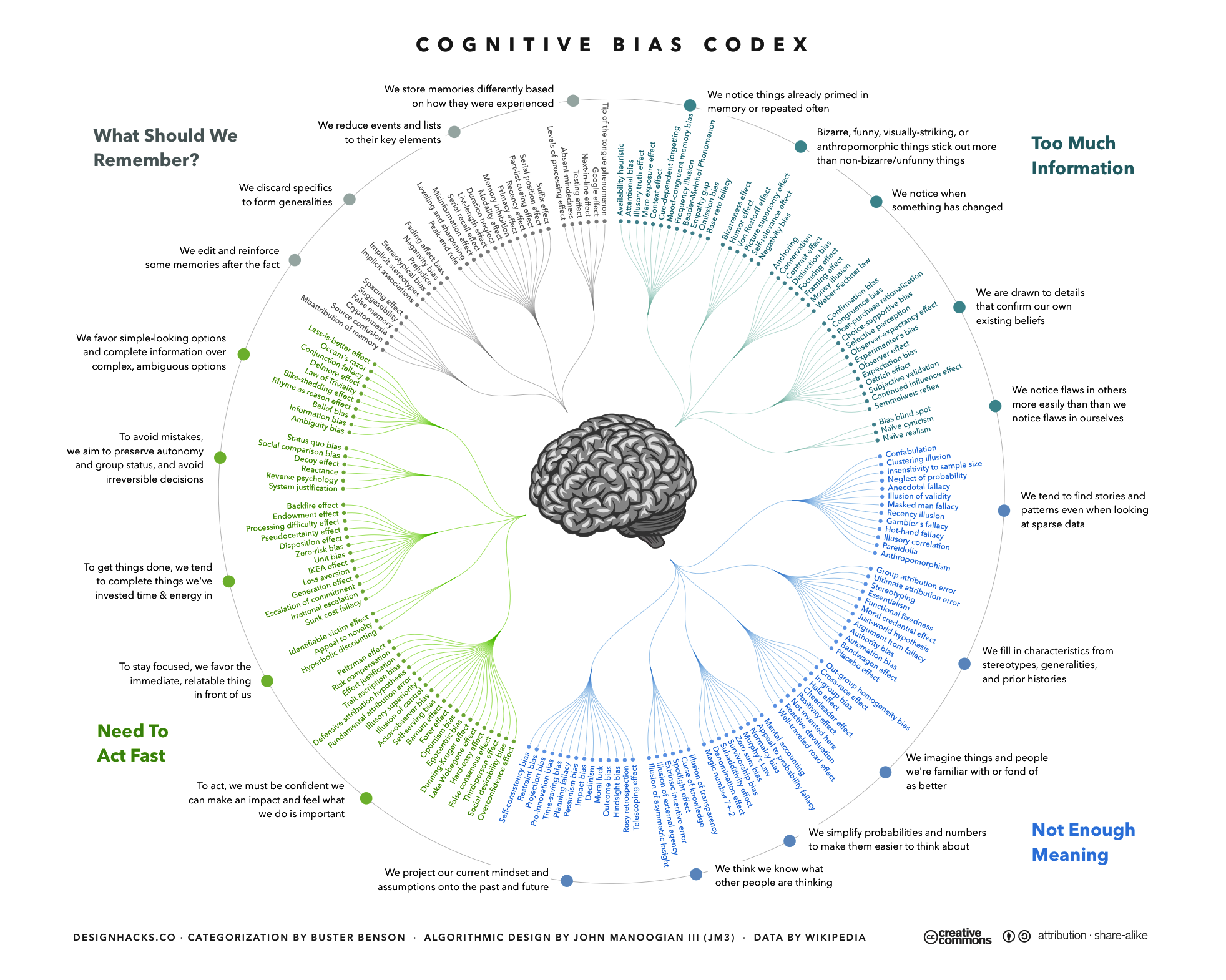
Sesgos
Los sesgos en diseño los tenemos tanto quienes diseñamos como quienes usan nuestros productos o servicios digitales y vienen a demostrar nuestra tendencia hacia ciertos prejuicios y preferencias sin ninguna justificación racional. Por esta razón se dice que ni la tecnología ni el diseño son neutros, ya que representan un sistema de valores y creencias muy concreto, con el riesgo que conlleva en excluir a personas diferentes a quienes intervienen en el propio proceso de diseño.
Para conocer cómo los sesgos pueden afectar al proceso creativo os dejo esta guía útil y completa de la Universitat Oberta de Cataluya.

Estos son sólo algunos de los factores de la psicología que influyen en nuestro uso diario de la tecnología, pero no son los únicos.
En los últimos años hemos visto cómo los químicos de la felicidad se han usado como una buena práctica del diseño para crear interfaces mucho más adictivas. E incluso, para implementar patrones oscuros que pueden poner en riesgo nuestra privacidad.
A lo largo de futuros artículos, revisaremos sobre qué se fundamentan los principios de diseño y cómo se implementan para crear productos amables, honestos, accesibles y saludables.
Para completar esta lectura os recomiendo el libro de Susan M. Weinschenk donde recopila hasta 100 teorías, principios y leyes de la psicología que influyen en la interacción organizados por la manera en la vemos, leemos, pensamos, etc.

¹ A esto Donald Norman dedica un libro entero The Design of Everyday Things que se ha convertido en un clásico del diseño. A mí me cansa un poco Norman, se repite y su storytelling es excesivo, pero hay que reconocer que supo poner en valor la importancia de los estudios en psicología y el enfoque humano en un campo lleno de ingenieros a los que les valía con que las cosas funcionasen en sus máquinas.
² Como curiosidad, el autor de esta teoría fue contratado como consultor por el ayuntamiento de Nueva York que decidió limpiar los grafittis de cada coche del metro durante 6 años seguidos, reduciendo el índice de criminalidad durante los siguientes 10 años. (Es una anécdota no sin su polémica, ya que la policía fue mucho más estricta y en muchos casos violenta para poder alcanzar sus objetivos).







Member discussion