Principios de diseño de interfaces gráficas

Los principios universales de diseño sobre los que se basan las interfaces gráficas encuentran sus raíces en los estudios sobre la percepción humana.
Cómo entendemos el mundo y creamos significado es algo va más allá de lo que vemos. Influyen nuestro subconsciente, nuestros sesgos, nuestra motivación y nuestra experiencia previa.
En este artículo recojo algunos de los principios de diseño que más se repiten o que más impacto tienen en la usabilidad de las interfaces gráficas, pero no son los únicos.
Puedes encontrar una guía más completa y extensa en el libro Principios Universales de Diseño de la editorial Blume, con hasta 125 ejemplos entre los que se incluyen también algunos que ya hemos visto en Principios heurísticos de usabilidad.

Leyes de la Gestalt
Las leyes de la Gestalt (del alemán forma o figura), provienen de una corriente de la psicología moderna surgida en Alemania a principios del siglo XX y que estudió la percepción humana de las formas.
"El todo es mayor que la suma de las partes." - Max Wertheimer
Efectivamente, según los filósofos y psicólogos que estudiaron los procesos mentales que suceden para tomar decisiones, concluyeron que percibimos el mundo que nos rodea como objetos completos y llenos de significado, y no como una serie de partes independientes.
No vemos una nariz, ojos y boca, vemos una cara. De la misma forma que no vemos un botones, textos e imágenes sueltas, sino que las pensamos en conjunto para darles el significado oportuno: formulario de registro, artículo informativo, etc.
Las interfaces gráficas son un caso de estudio fantástico para estas leyes por la naturaleza interactiva de éstas, ya que depende de nuestra percepción la posibilidad de interactuar con los elementos (con las formas) para llevar a cabo una tarea concreta.
Ya podréis vislumbrar que esto tiene mucho que ver con la usabilidad, en tanto que un buen diseño, un buen correcto uso de estas leyes es importante para que la aplicación resulte fácil de usar, porque va a ser fácil de percibir, de intuir, memorizar, etc.

Ley de la proximidad
Los objetos que se encuentran más próximos entre sí, en el espacio o el tiempo, tienden a percibirse como un grupo.
Cuando los elementos de una interfaz tienen características comunes como el color, la forma o el tamaño, tendemos a percibirlos como parte de un mismo grupo.
En este ejemplo vemos como la separación entre elementos facilitan percibir cada resultado entre una lista. Y los elementos como el favicon junto con el enlace crean otro pequeño grupo dentro de cada resultado por su proximidad.
Ley de la similitud
Los objetos con aspectos visuales similares como forma, tamaño, color o brillo, tienden a percibirse como un grupo.
En el ejemplo anterior podemos ver esta ley aplicada a los estilos (color y tamaño de la tipografía) aplicados a títulos, enlaces y descripción, facilitan percibirlos con el mismo significado.
En este otro ejemplo, vemos como las formas refuerzan el significado de los tipos de resultados: círculos para las fotos de artistas y cuadrados para las listas de música.
Ley figura-fondo
Describe como organizamos nuestra percepción en términos de objetos de fondo, más vagamente definidos, y figuras de primer plano, que están claramente definidas.
En la ilustración vemos una famosa ilusión óptica basada en esta ley en la que jugando como la figura y el fondo, dependiendo si percibimos la mancha como una sombra o como un fondo, podríamos encontrar la cara de una mujer o una saxofonista.
En las interfaces gráficas el mejor ejemplo lo encontramos en el componente de pestañas que sigue la metáfora del 'archivador'. Para entender qué información está en primer plano y cuál estaría en un segundo plano (no visible pero accesible) se hace uso de esta ley.
El lenguaje de diseño Material Design en sus inicios hizo mucho hincapié en la importancia de lo material para crear elementos gráficos que pudieran funcionar en distintos planos usando sombras como recurso para crear elevaciones de unos elementos sobre otros.
Los asistentes por pasos (wizards) son también un buen ejemplo de la ley figura-fondo, porque normalmente se destaca el paso actual de los anteriores y posteriores, pero también, si están bien diseñados son un magnífico ejemplo de continuidad y destino común que veremos a continuación.
Ley del destino común
Aquellos objetos que se mueven juntos en una misma dirección son percibidos como un grupo.
Este principio es muy importante cuando se diseñan animaciones y transiciones ya que ayuda a entender qué elementos aparecen, desaparecen o se transforman en conjunto.
Ejemplo de animaciones y transiciones que ayudan a percibir grupos de elementos que se mueven juntos.
Otro ejemplo de destino común son aquellos elementos que literalmente se mueven juntos en una dirección sobre la interfaz, como los menús desplegables.
Un ejemplo lo encontramos en el elemento casi estándar de Material Design llamado Floating Action Button (FAB) el cual desplega una serie de elementos relacionados con el botón principal. El movimiento ayuda a percibirlos como grupo y refuerza la interacción. Además, la forma en la que aparecen o desaparecen el resto de elementos como la barra inferior y la lista de contenidos ayuda a entenderlos también dentro de un grupo.
Las animaciones son un recurso excelente para comunicar y guiar a los usuarios por la interfaz, aportan continuidad y eso para la interacción es esencial.
Aunque el recurso de la proximidad suele ser suficiente; un menú desplegable que aparece justo debajo de un campo de selección, o un número que se actualiza al lado de un icono de carrito de compra, no son comparables a que el menú se despliegue con una transición animada hacia abajo, o que un “fantasma” del ítem que acabamos de comprar transite rápida y suavemente hasta el carrito.
Muchas veces las animaciones no se hacen por cuestión de tiempo o complejidad, y otras se abusa de ellas, en cantidad y/o duración, o se usan de una forma inconsistente. En esta guía podéis encontrar algunos principios relacionados con la forma en la que pueden animarse las interfaces gráficas.

Cómo usar las leyes de Gestalt
Como podéis ver, las leyes de la Gestalt están muy presentes en la creación de componentes básicos, pero también en la configuración de pantallas con información y acciones diversas.
Cuando comenzamos a diseñar a veces es complicado tenerlas todas en cuenta, en mi experiencia, si tan sólo aplicamos estos principios uno a uno, podremos ir viendo las mejoras en nuestros prototipos poco a poco:
- Reduce la distancia entre elementos relacionados y amplíala si quieres diferenciarlos entre sí.
- Usa la misa forma (mismo borde, color de fondo, etc.) para los elementos que sean iguales: elementos de una lista, de un menú, etc.
- Usa sombras y juega con los colores de fondo para crear elevaciones que ayuden a entender qué información está en primer plano.
- Con los grupos creados, crea transiciones que muevan a todos esos elementos al mismo tiempo hacia la misma dirección.
Recuerda, todo esto lo puedes hacer en prototipos de baja fidelidad también, sin compromisos estéticos sobre la línea visual definitiva pero que aporten significado a tus propuestas.
A continuación veremos otras leyes relacionadas con el momento de la interacción: toma de decisiones y esfuerzo dedicado para accionar y reaccionar.
Ley de Fitts
El tiempo necesario para desplazarse hasta un objetivo está en función del tamaño de dicho objetivo y de la distancia hasta el mismo.
Por lo que:
- Cuanto más pequeño y más alejado esté un objetivo, más tiempo se tarda en lograr alcanzar y detenerse sobre dicho objeto.
- Cuanto más rápido sea el movimiento y menor sea el objetivo, mayor es la probabilidad de error debido a un equilibrio entre velocidad y precisión.

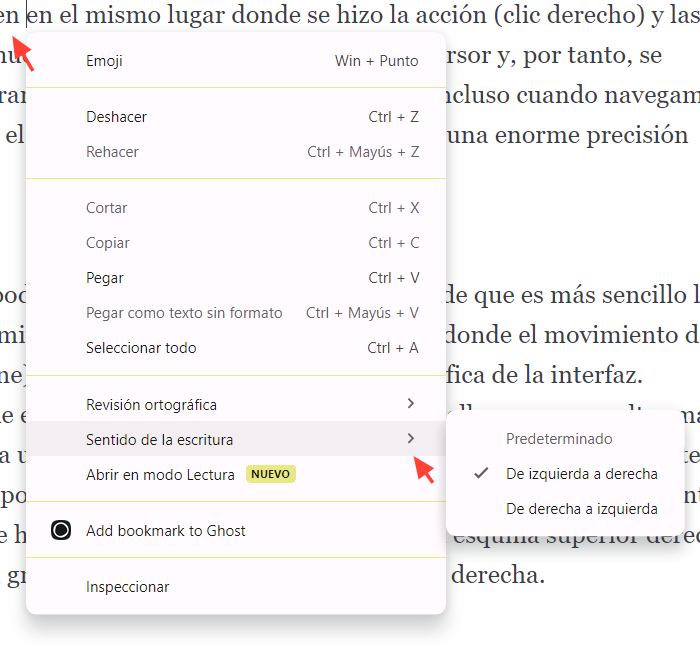
Los menús contextuales son un claro ejemplo del uso de esta ley. Primero porque aparecen en el mismo lugar donde se hizo la acción (clic derecho) y las opciones que muestran se encuentran muy cerca del cursor y, por tanto, se alcanzan con gran rapidez. En segundo lugar, porque incluso cuando navegamos por submenús, se tiene en cuenta esta ley para facilitar la falta de precisión del recorrido del ratón cuando se mueve de un elemento principal a un submenú.
Por lo general, la recomendación es intentar que los controles que se usen con frecuencia se encuentren cerca o bien sean lo bastante grandes cuando se requiera de movimientos rápidos y la precisión sea importante. Igualmente cuando los controles no se usen tan frecuentemente, se pueden diseñar más pequeños, y si queremos evitar pulsaciones por accidente, podemos separarlos más.
Ley de Hick
El tiempo que se tarda en tomar una decisión aumenta a medida que se incrementa el número de alternativas.
Os habrá pasado que ante una carta muy amplia en un restaurante os cuesta elegir algo, llega a ser incluso algo frustrante y al final pedimos algo conocido (lo de siempre) o preguntamos para que nos aconsejen, y es que en realidad no nos gusta tener tanto donde elegir como cabría pensar.
Llevada al diseño de interfaces esta ley propone que ante una determinada tarea se den el menor número de opciones al usuario como nos sea posible, a mayor número de opciones más tiempo tardará en decidirse.
Aunque esto no es del todo cierto, la ley no entra en considerar otras variables, como la complejidad que puedan tener las opciones ofrecidas. Nos puede llevar más tiempo contestar una encuesta que nos da 3 opciones detalladas (que hay que leer e interpretar) a una que nos pide que elijamos entre 10 opciones, siendo estas opciones los número del 1 al 10.
Por lo tanto, para tareas sencillas que requieren de tomar decisiones rápidas, como puede ser elegir de entre las opciones de un menú desplegable que el usuario acaba de abrir, intentaremos hacer lo posible por reducir el número de opciones (tenemos también algunas técnicas para facilitarlo, como usar descubrimiento progresivo, que ya veremos más adelante).
Para sistemas o tareas más complejas, a veces sencillamente no es posible aplicar esta ley, por eso algunos intentos de simplificar los salpicaderos de los coches eliminando botones físicos (sin que tuvieran su equivalente directo en una pantalla) han fracasado. Es la misma razón por la que una cámara réflex sigue contando con un gran número de botones físicos, y es que también la posición de los elementos es lo que los usuarios terminan aprendiendo/recordando con más facilidad.
Por lo tanto una interfaz con gran número de opciones disponibles a la vez, para un usuario que ya la ha memorizado, puede resultar paradójicamente más eficaz para llevar a cabo sus tareas que si la aplicación se simplificara, ocultando y/o eliminando opciones.
Revelación progresiva
O descubrimiento progresivo, es una estrategia del diseño de interacción que se utiliza con frecuencia para reducir la complejidad de la información y que consiste en mostrar únicamente aquella información necesaria o requerida en cada momento, ocultando las funciones avanzadas o menos usadas y haciendo que las aplicaciones sean más fáciles de aprender y menos propensa a errores.
En el ejemplo de una herramienta de búsqueda, las opciones avanzadas están ocultas. La gran mayoría de los usuarios usan la búsqueda simple, por lo que mostrarles en todo momento las opciones avanzadas solo aumentaría la complejidad percibida de esa ventana. En otros casos puede suponer un punto de incertidumbre para algunos usuarios que no sabrían si las opciones que están viendo son requeridas para la acción simple que querían realizar, y como consecuencia pueden cometer errores.
Por lo tanto es recomendable que analicéis a conciencia las funcionalidades de vuestra aplicación, extrayendo qué opciones son esenciales o más usadas, y cuáles son más avanzadas o se usan menos y ocultarlas, facilitando obviamente una forma de acceder a ellas, al ser posibles en su contexto más inmediato, o si no es posible en otras ventanas.
Para conocer esta información, es muy útil hacer investigación cuantitativa.

Como decía al principio, hay muchas más leyes que facilitan el diseño de interfaces gráficas y que son más específicas de algunas soluciones, como por ejemplo la pirámide invertida (cuando pensamos en diseñar contenidos) o el valle misterioso relacionado con las formas antropomórficas.
Iremos viendo más ejemplos de principios y leyes a medida que avancemos en otros contenidos.






Member discussion