Introducción a los patrones de diseño

Los patrones de diseño son una serie de técnicas o soluciones estándares a problemas comunes que se dan cuando las personas interactúan con interfaces. El objetivo de los patrones es facilitar el aprendizaje de uso de la interfaz y que ésta pueda percibirse de forma intuitiva.
Si bien es cierto, que hay patrones que se imponen en la industria y que se terminan convirtiendo en estándares a pesar de no ser las mejores soluciones ni las mejores prácticas, como es el caso de los patrones engañosos, un buen conocimiento de los mismos te puede ahorrar mucho tiempo de decisión y diseño.
En general, los patrones ayudan a que las interfaces parezcan más intuitivas y más usables y desde este enfoque vamos a desgranar qué significa la intuición y cómo podemos clasificar los patrones de diseño de interacción.
¿Qué significa que una interfaz sea intuitiva?
El concepto de la intuición hace referencia a lo evidente, todas esas cosas que son entendidas sin fricciones, de forma inmediata y directas.
Si revisitamos los principios heurísticos de usabilidad, encontramos aquel que sugiere 'reconocimiento en lugar de recuerdo'; y que viene a reforzar la necesidad de que las interfaces deben poder usarse sin fricciones, y deben resultarnos obvias para 'no hacernos pensar', es decir, para aprovechar la memoria de trabajo que es más eficiente que la memoria a largo plazo.
Sin (casi) fricciones
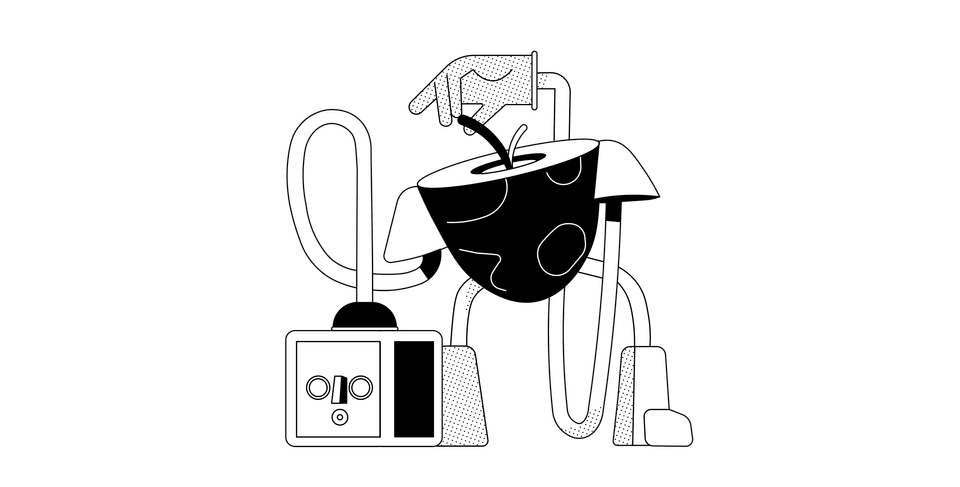
Para entender el problema de la intuición os propongo observar esta imagen.
¿Podríamos decir sin dudar y sin equivocarnos qué interruptor corresponde a cada fuego del hornillo?
Estoy segura de que, como mínimo, necesitaríamos un tiempo para pensarlo y puede que algo de ensayo y error. Es posible, que tras varios usos podamos incluso memorizar la asociación entre el interruptor y el hornillo correspondiente, pero que si no la utilizamos a diario, o nos movemos en diferentes cocinas, lo olvidaríamos y tendríamos que volver a probar varias veces hasta hacerla funcionar.
Pero ¿Y si el diseño del hornillo fuese como este? Ahora, tenemos un sólo fuego, pero una hilera de interruptores que configuran varias de sus características como el tiempo o la intensidad. ¿Hay más o menos fricción?

Este ejemplo de un objeto cotidiano es usado en múltiples soluciones de diseño: toolbars (barras de herramientas), menús contextuales (por ejemplo, esos que aparecen con el clic derecho del ratón) y más recientemente en interfaces tipo chat, donde se mezcla la interacción textual y por ratón con (teóricamente) pocas opciones.
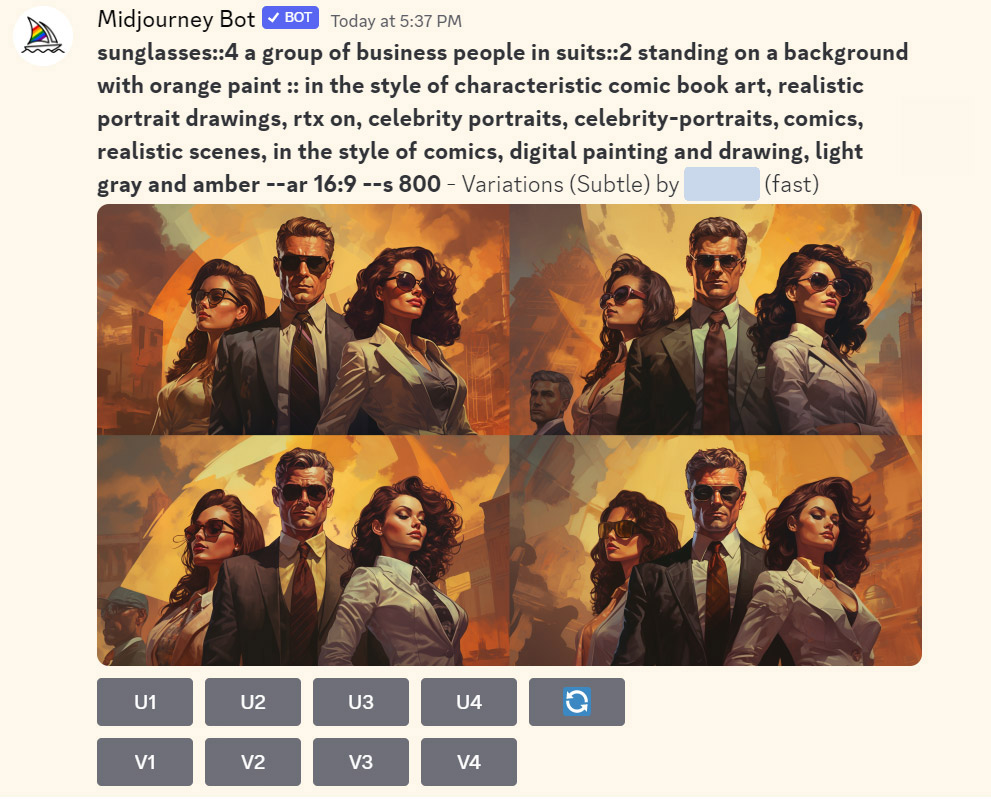
De hecho, las mismas preguntas pueden hacerse sobre una interfaz con este diseño?

Quienes hayáis probado Midjourney sabréis que hay un canal de Discord donde se puede interactuar con el servicio de generación de imágenes a través de un chat y la respuesta es de nuevo una hilera de botones con etiquetas que permiten lanzar algunas acciones asociadas al resultado. El problema es que son poco evidentes a primera vista: ni se sabe claramente qué acción ejecutan ni sobre cuál de las cuatro opciones disponibles.
Por lo que podríamos concluir que es una solución de diseño muy poco intuitiva.
Lo que trato de ilustrar con estos ejemplos es que:
- Tanto el exceso como la deficiencia de información crean interferencias en el uso de una interfaz.
- Por muy inspirado en el mundo real que esté un diseño, salirse del estándar fuerza a un reaprendizaje, ya que no podremos usar nuestros conocimientos previos de forma eficiente.
Por estas razones y para proponer soluciones intuitivas, reconocibles y memorables, trataremos de adoptar los patrones de diseño como una buena práctica.
Tipos de patrones
Al igual que existen en la industria del software, un patrón hace referencia a un problema recurrente y a una solución estándar. Entre los más habituales encontraremos:
- Patrones para la organización de la información.
- Patrones para la entrada de datos.
- Patrones para la notificación del estado del sistema.
- Patrones que permiten e invitan a la interacción.
- Patrones para la visualización de datos complejos.
¿Cuándo romper el estándar?
No podemos olvidar que aunque tengamos soluciones que podrían considerarse estándares, la investigación y evaluación de usabilidad siguen siendo necesarias para asegurarse de que diseñamos tanto para el problema correcto como que el diseño que proponemos es también correcto.
Además, la aplicación de un patrón concreto que sirva para la ejecución de una tarea, no tiene por qué ser la mejor solución para la audiencia de dicho producto.
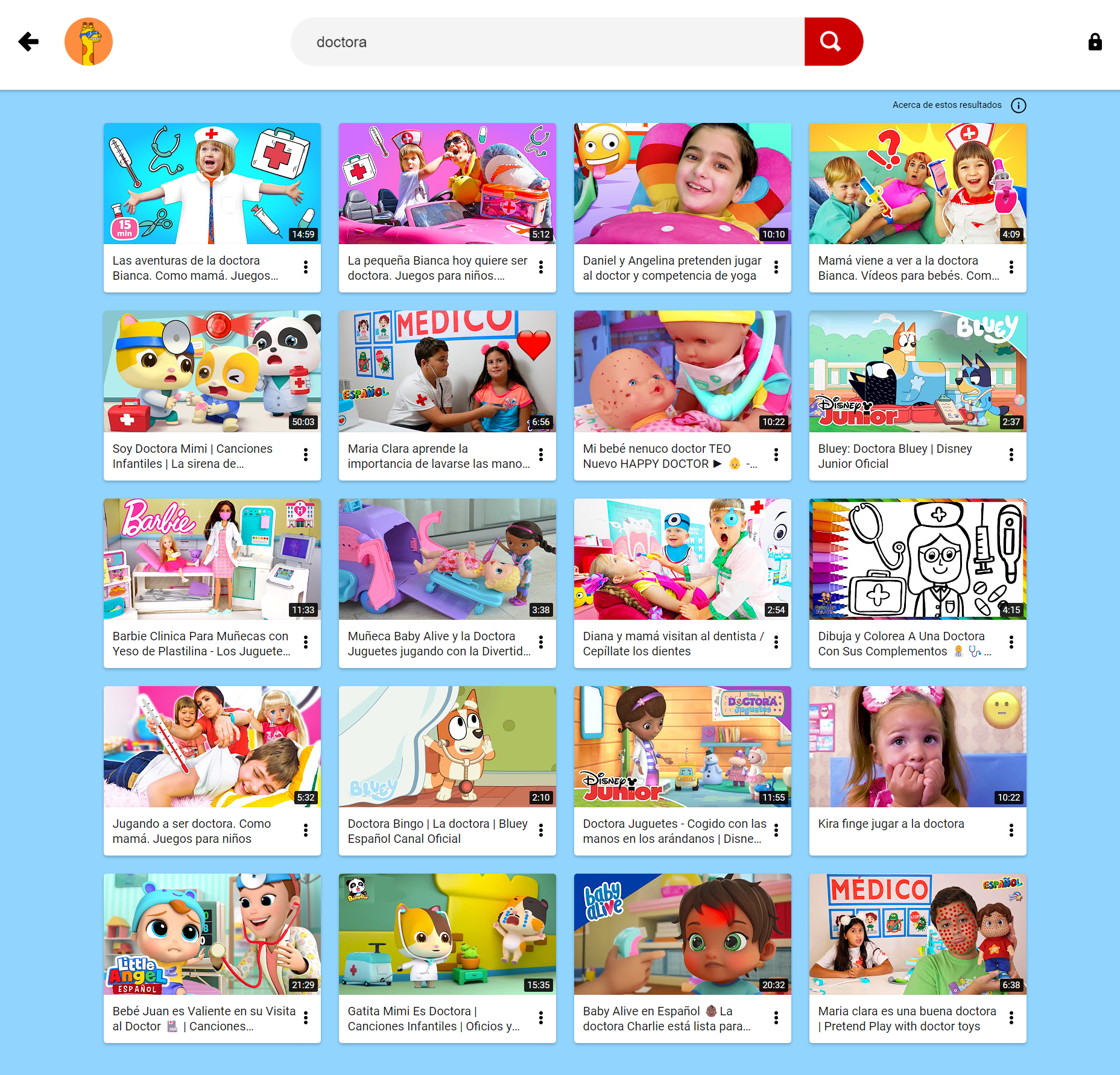
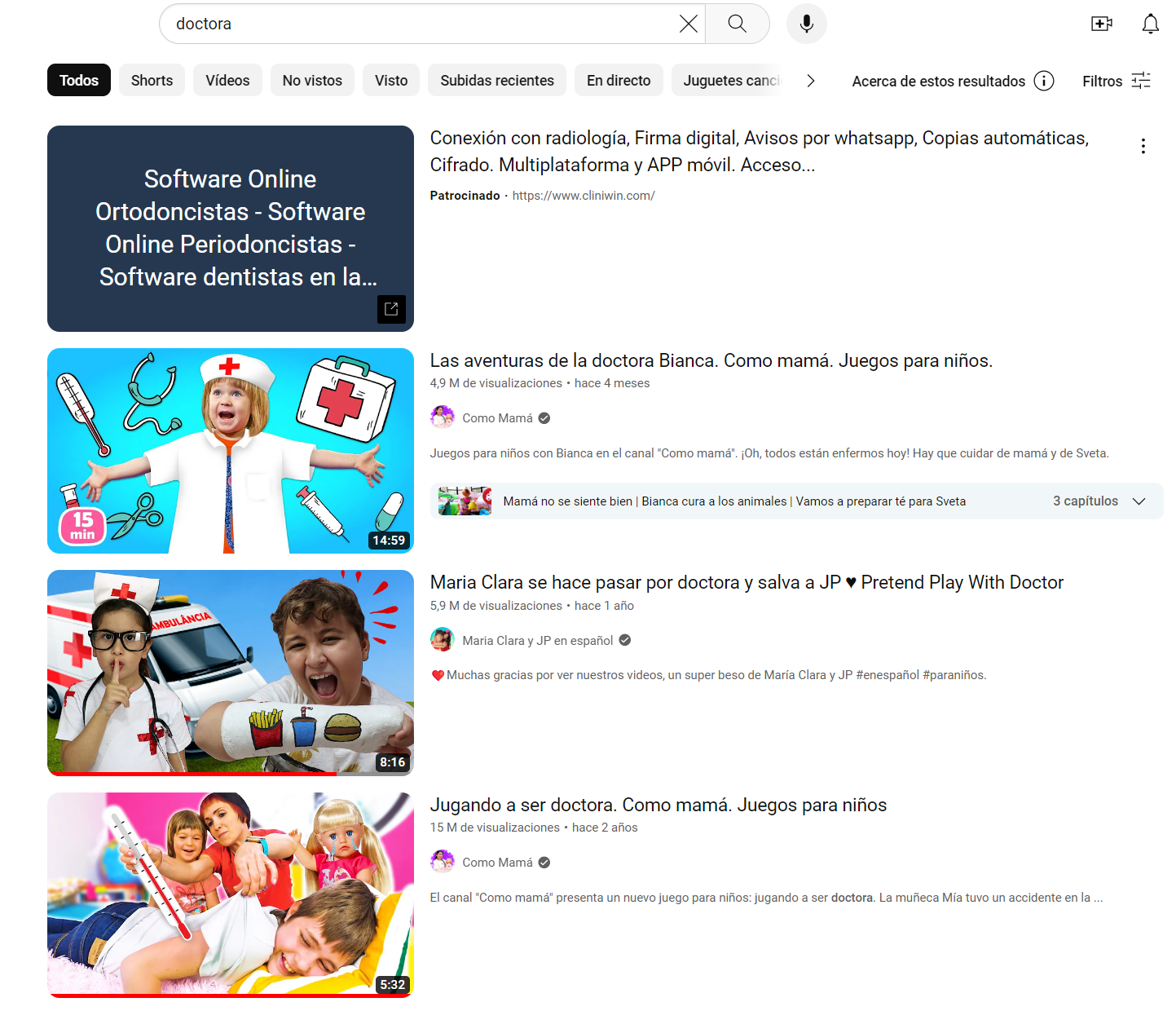
Veamos el caso de YouTube y YouTube Kids cuyo contenido y servicio es en principio el mismo: ofrecer contenidos multimedia.
Sin embargo, el patrón para buscar y explorar contenido están completamente adaptados a sus audiencias, el primero dirigido a adultos y el segundo para niños/as.


YouTube Kids (izquierda) y YouTube (derecha). El primero refuerza los contenidos gráficos para la exploración de resultados mientras que el segundo incluye mucho más contenido textual que ayude a la persona a discernir la información.
Por otra parte, existen casos en los que romper un estándar para imponer una forma alternativa o innovadora como solución puede estar justificado, sobre todo, si se ha probado antes con usuarios reales en contextos de uso reales y los resultados de dichas pruebas demuestran que en esta nueva solución tampoco hay fricciones.
Tanto si decides diseñar con patrones como si decides romper los estándares, es importante conocerlos ya que detrás de ellos hay una extensa historia de casos que demuestran y justifican que hay problemas que se repiten y hay soluciones de diseño que resuelven bien dichos problemas.
En el pasado te habría intentado convencer de que, en caso de dudas, trates de imitar los patrones que usan los productos y servicios digitales más populares como los ofrecidos por Google, Meta, Apple, etc., pero incluso en estos casos, muchos de sus diseños están orientados a obtener resultados que no buscan hacer las interfaces más intuitivas sino más adictivas o, simplemente, más rentables, sin importar la frustración o el esfuerzo asociado.
Recursos adicionales
Así que mi recomendación son nuevamente unos cuántos libros que te ayuden con la teoría y de ahí podremos avanzar en nuestro camino de aprendizaje.
Completísima guía de patrones para interfaces gráficas, con una pequeña introducción a patrones de comportamiento nada desdeñable.
Patrones centrados en interfaces gestuales, no sólo táctiles sino también de movimiento libre del cuerpo.
Patrones para interfaces conversacionales que usan la voz como modo de interacción principal.
Nota: la editorial no me paga por recomendarlos, simplemente los he leído y los he encontrado tremendamente útiles. Espero que tú también.






Member discussion