Acciones y comandos

Las interfaces, además de ayudarnos a consumir información, nos permiten realizar tareas con ellas y desde ellas. Es por medio de los elementos interactivos que lograremos alcanzar objetivos tales como:
- completar o solicitar una tarea,
- manipular un objeto,
- modificar el estado de un elemento,
- o almacenar y/o transformar la información.
Todas estas acciones requieren de elementos específicos y patrones que faciliten su entendimiento.
Botones, menús, atajos, voz y gestos son los elementos que nos facilitan la interacción con la máquina a través de la interfaz, son los verbos del lenguaje interactivo. Un diseño claro y eficaz es fundamental si queremos satisfacer las expectativas de las personas usuarias y crear un producto que genere engagement.
A continuación incluyo algunas de las formas más habituales que toman estos elementos que permiten hacer cosas en la interfaz.
Botones (que parezcan botones)
Los botones son el elemento más básico de una interfaz para iniciar una acción.
Para poder identificarlos con claridad jugaremos con ciertos elementos:
- Tamaño. Suelen ser elementos proporcionalmente más grandes que el resto de elementos dentro de un mismo contexto para llamar la atención, pero siempre estarán integrados visualmente para que exista un buen balance.
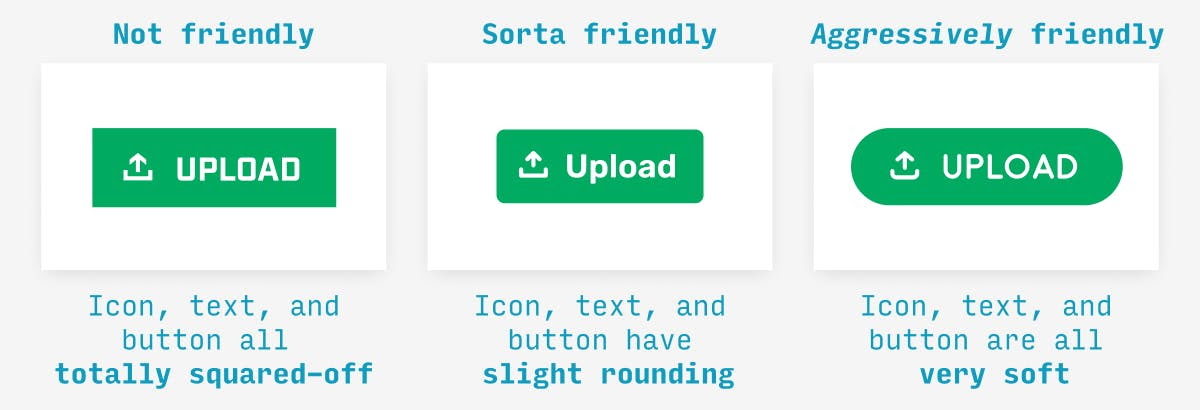
- Color y forma. Su color debe ser tal que destaquen sobre elementos no interactivos e incluso entre otros tipos de botones. Ambas características nos servirá para comunicar su significado.
- Ubicación. Además de las características de tamaño, color y forma, la ubicación nos ayuda a comunicar si se trata de una acción principal o secundaria, y en general de la jerarquía respecto al resto de elementos interactivos.

Los botones suelen estar compuestos por al menos uno de los siguientes elementos:
- Etiqueta: Texto indicativo de la acción del botón.
- Icono: imagen representativa de la acción del botón.
Además, los botones pueden incluir un texto de ayuda más descriptivo que aparece al sobrevolarlo, llamado tooltip (en la web viene definido por el atributo title).
Cuando el botón aparece dentro de una barra de herramientas y es un estándar bien establecido, suele contener sólo el icono ya que es reconocible por sí mismo. Sin embargo, cuando el botón va aislado o es una acción primaria o secundaria, debemos incluir siempre una etiqueta textual. En los casos donde exista necesidad de reforzar la acción mediante icono, se aconseja acompañarlo además de la etiqueta para evitar ambigüedad.

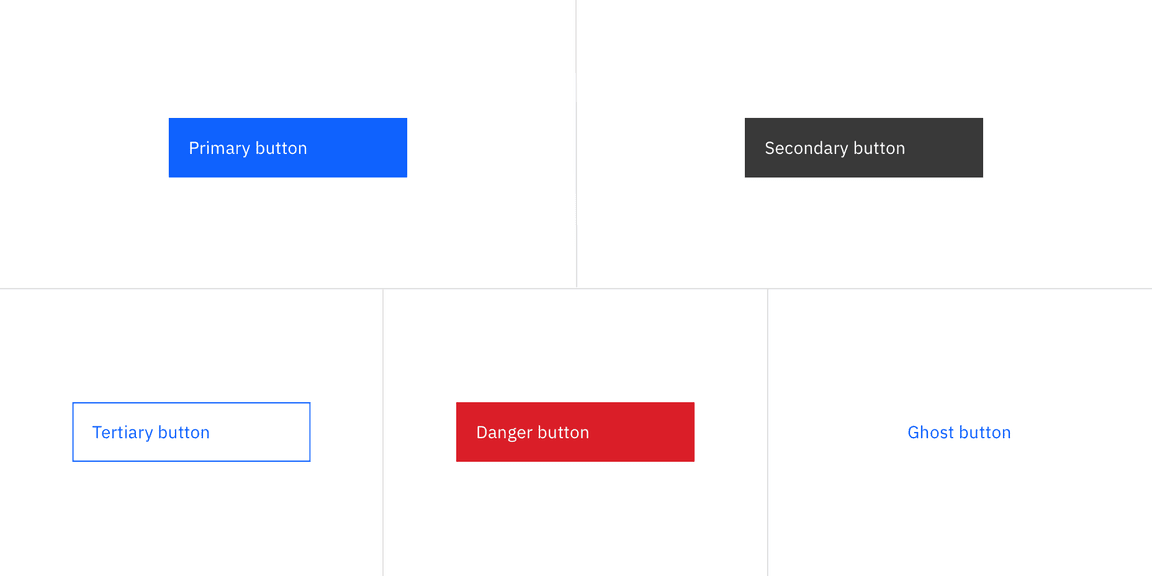
Tipos de botones según su apariencia:
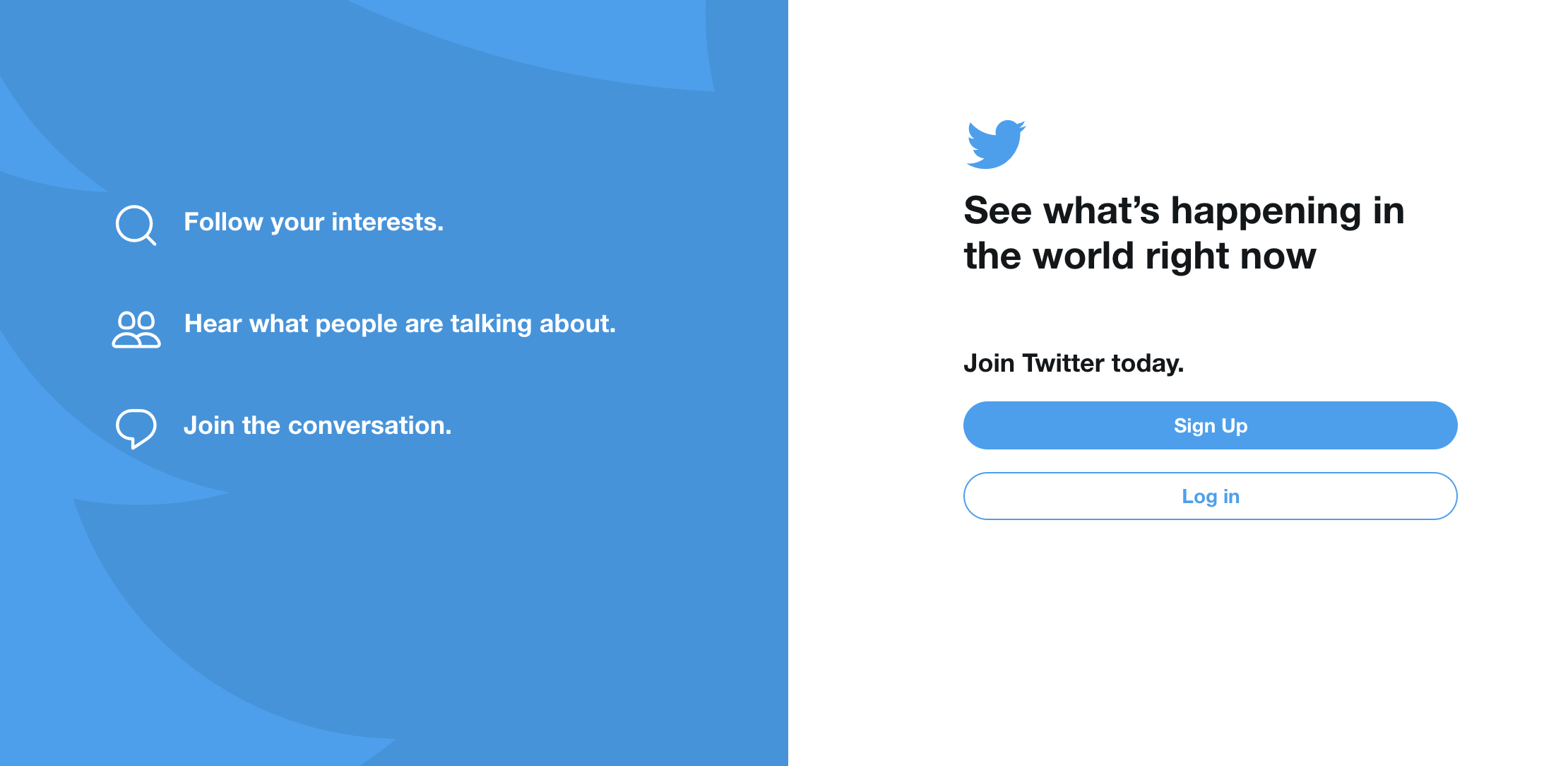
- Primario: suele llamarse primario al botón cuya acción es la principal (más relevante, más importante, más probable) en un contexto dado. No debería existir más de una acción primaria en un contexto determinado, de lo contrario, estarían compitiendo por la atención y resultaría confuso.
- Secundario: suele llamarse secundario al botón cuya acción también es la principal 🙃pero se da en un contexto visual donde el color de acento propio del botón primario no encaja, por ejemplo, en una sección de hero en una web cuyo fondo está en color intenso y donde el botón debe hacer contraste para ser percibido correctamente.
- Terciario: llamamos terciario al botón cuya acción es secundaria (lo sé 🥲) y aparece junto con el botón primario.
- Destructivo: (en la imagen 'Danger button') es la acción que toma un color de alerta, error, o gravedad (rojo en las culturas occidentales) y que nos indica que aunque sea una acción principal o secundaria es una acción destructiva y puede tener consecuencias irreversibles. Tras interactuar con estos botones solemos bien levantar una ventana modal de confirmación, bien permitir deshacer la acción durante al menos un espacio de tiempo razonable.

Debemos recordar que las leyes de la Gestalt impactan sobre este elemento de tal manera que cuando se agrupan botones, la proximidad, el tamaño y la forma facilita comprender su función dentro de un grupo de botones (barras de herramientas).


Enlaces (que no lancen acciones)
Los enlaces son el elemento estándar más básico de una interfaz web. Suelen destacarse por su color y un estilo subrayado, aunque dependiendo del contexto, esto último puede obviarse (o relegarse cuando se sobrevuela el elemento).
Los enlaces son muy parecidos a los botones en cuanto a su propósito, sin embargo son un recurso que se usa dentro de un cuerpo de texto para navegar en la web, y no para lanzar acciones. Hay botones que por su estilo visual pueden parecer enlaces, éstos se usan en contextos muy específicos para representar acciones secundarias e incluso para indicar que la acción sucederá fuera de la ventana principal.
Menús
Los menús de acciones suelen representarse como una distribución de elementos horizontal o vertical donde cada uno de ellos es un botón cuyos componentes pueden incluir:
- Icono.
- Etiqueta.
- Texto de ayuda (shortcut de teclado generalmente).
Los menús de contexto son aquellos que aparecen cuando se hace click derecho en algún elemento conteniendo todas las acciones relacionadas con dicho elemento en ese momento según el estado de la interfaz. A veces se muestran también las opciones que no son posibles en ese momento de forma deshabilitada para que las personas usuarias entiendan que existe la posibilidad de accionarlas si el contexto cambiara.
Los menús también pueden aparecer como desplegables tras clicar en algún botón/icono interactivo para mostrar otras opciones disponibles.
Otra forma de acceder a menús de contexto son cuando sobrevolamos un elemento dentro de una lista. Este patrón se usa cuando queremos mostrar las acciones en el contexto del elemento pero no queremos llenar toda la interfaz de iconos repetidos que sólo añadirían ruido. Hay que tener en cuenta que a no ser que elemento del listado dé pistas visuales de que puede ser interactivo, el descubrimiento de estas acciones es más complicado.
Barras de herramientas
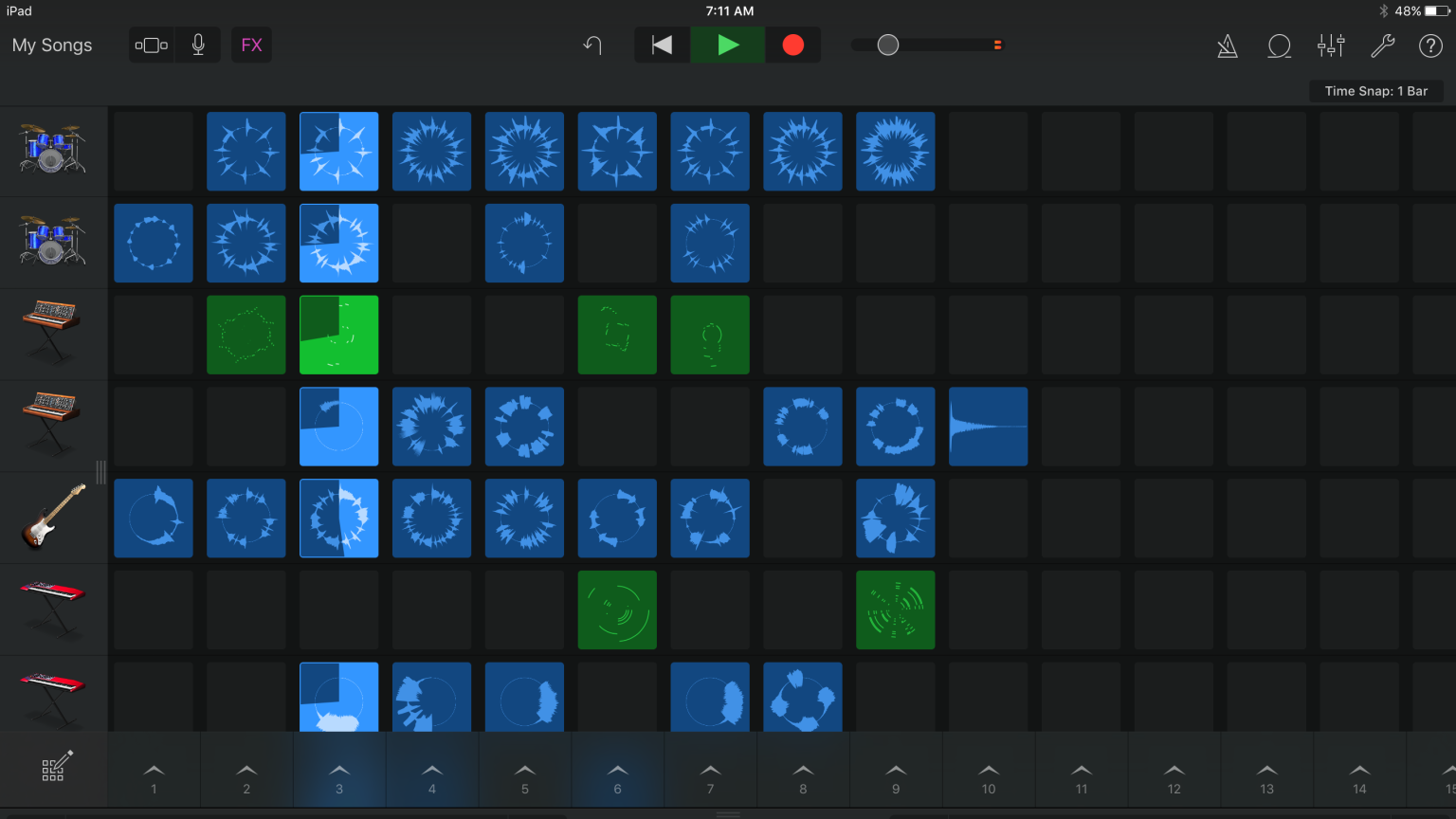
Las barras de herramientas suelen usarse en un patrón de navegación donde se trabaja sobre un canvas central y éstas permiten añadir o manipular elementos del mismo.
Las podemos ver en aplicaciones de diseño (Figma, Photoshop), de edición de textos (Google Docs) y en general en cualquier editor de documentos (gráficos, texto, código, vídeo, audio, etc.)
Suelen presentarse de dos maneras:
- Permanentemente visibles: son paneles cuyas acciones pueden realizarse en cualquier momento independientemente del objeto que se esté manipulando.
- Contextuales: son acciones que sólo podrán lanzarse en determinadas condiciones tras seleccionar uno o varios objetos.
Acciones desde el teclado
Lanzar acciones desde el teclado es una de las formas más eficientes de interactuar con una interfaz gráfica. Pueden ser:
- Atajos directos de teclado.
- Navegación desde el tabulador.
- Ejecución de un comando.
Todas estas formas ayudan a las personas con más experiencia a completar tareas más rápidamente y facilitan su accesibilidad, además de ser personalizables.
Otras formas de lanzar acciones
Existen otras maneras de solicitar y lanzar acciones, por ejemplo mediante la voz o los gestos. Además, otras interfaces juegan con la estética para transmitir la semántica interactiva sobre elementos de una manera creativa, divertida e interesante. Bien diseñados, estos elementos pueden ayudar a crear experiencias de entretenimiento más curiosas y deseables.









Member discussion